Högerklicks-skydd med popup

Vanligtvis svarar inte jag på designfrågor, men jag har fått otroligt mycket frågor om min högerklicks-popup att jag lika gärna kan ta det här och nu, en gång för alla. Ni är så många som gillar den så klart att ni skall få en egen! : )
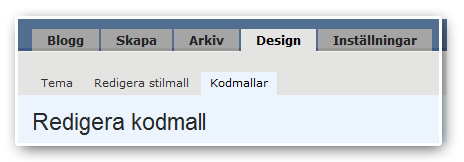
1. Klicka på design och klicka sedan vidare in på kodmall.

2. Klistra in den kursiva texten ovanför </head> i din kodmall
(för att kopiera den: markera klicka ctrl+C).
<script language="JavaScript" type="text/javascript">
<!-- Begin
var message="TJI fick du";
if (navigator.appName == 'Microsoft Internet Explorer'){
function NOclickIE(e) {
if (event.button == 2 || event.button == 3) {
alert(message);
return false;
}
return true;
}
document.onmousedown=NOclickIE;
document.onmouseup=NOclickIE;
window.onmousedown=NOclickIE;
window.onmouseup=NOclickIE;
}
else {
function NOclickNN(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}}}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=NOclickNN; }
document.oncontextmenu=new Function("alert(message);return false")}
// End -->
</script>
3. Ändra den fetstilta texten till vad du vill att det skall stå i din popup-ruta.
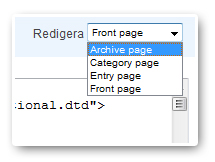
4. För att visa det på alla sidor måste du klistra in den i Archive, Category, Entry page.

LYCKA TILL!
Tack!